Aqua-Vita / UNIVET
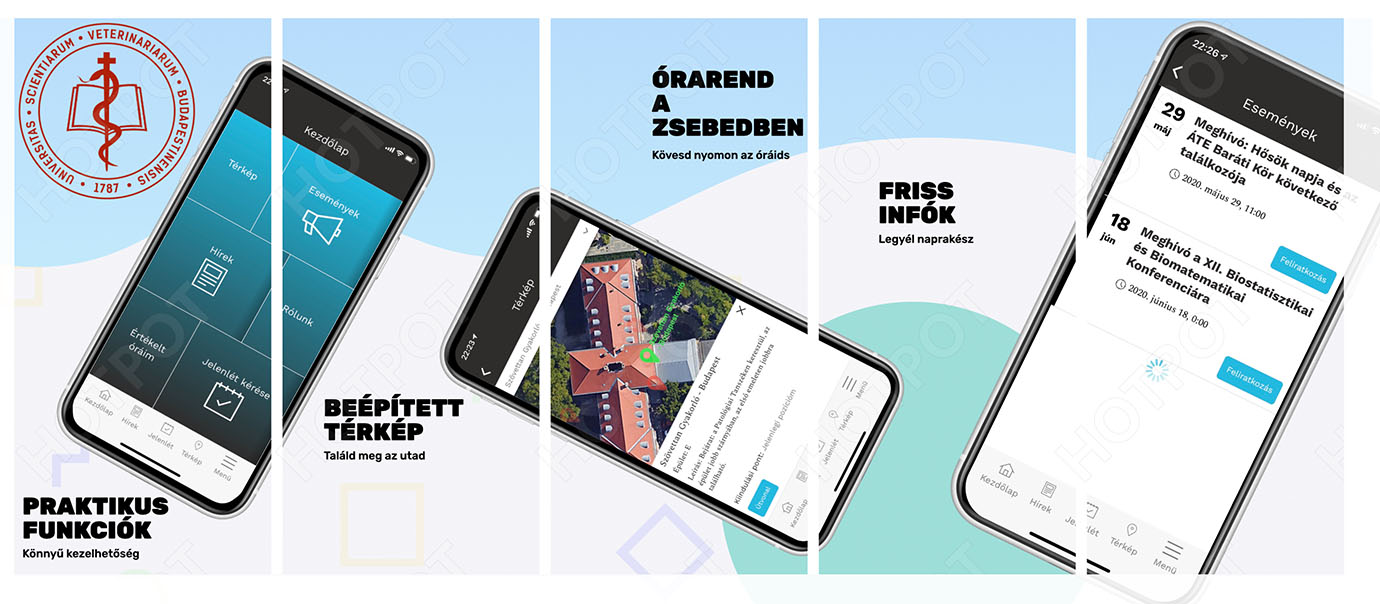
We created an app for the University of Veterinary Medicine to try to make administrative work and communication easier for both teachers and students. With the help of the app, we tried to make it easier to keep the schedule up to date, verify the presence of the class, evaluate the teacher and find out on campus, among other things.
{;}
Software design
Reconciliations
After a thorough specification, we designed the database, began negotiations with the service providers with whom the final system had to communicate so that we had all the information we needed for software integration. We designed the development sprints. And our project manager kept all parties informed when, to whom, what tasks so that we could hand over the work on time.
Development
Application development steps
The graphic designs of the application have been designed to fit the image of the university. Following the adoption of the plan, the development of the database architecture followed. We created automated tests for each feature to eliminate as many bugs as possible during development. The next step was software integration to establish the communication of the necessary software and to display the same data everywhere. Finally, the creation of store accounts (app store, google play) and the store upload had to be done.